Triggering Trigger Volumes

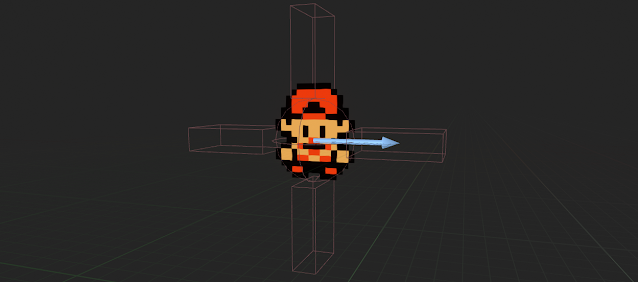
I want my character to have directional triggers, so that interaction only occurs in the direction that the Hero is facing. In order to do this I'm going to make four separate trigger volumes that will flip on and off based on movement. Trigger Volumes Colliders can do some cool stuff. They don't have to be just physics based, though. We need trigger volumes for our Hero. I created four box collision components and attached them to my Sprite component, then adjusted their sizes and positions to form a cross. Three types of collision shapes. Set up in the hierarchy. What we want is to make these into triggers, since we don't want them to physically block anything. Name each one with a proper direction for referencing and then adjust the Collision settings in the Details panel for each with "Collision Presets" set to Trigger. Now these four volumes will send out overlap data. But we don't want them on all the time. The goal here is to have them switch on and...