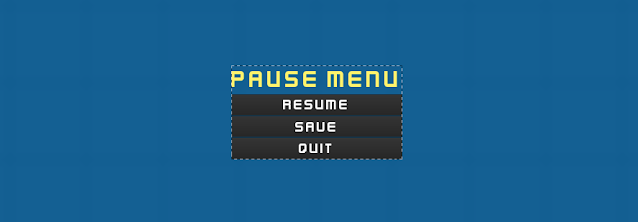
The Pause Menu
With a main menu created it's now time to make an in-game pause menu so that the player can quit the game (and eventually save). With these two menus sandwiching our game there will be a successful way into and out of our game, whatever it may become.
What's On the Menu?
We really only need three things right now: Resume, Save, and Quit. We'll make the Save button, but we'll reserve making that button do something for another time when we go over saving and loading.
First, let's make a button for bringing up the menu in-game.
 |
| M is for Menu? |
I chose "M" for Menu, but you can do anything.
Let's make a new Widget Blueprint for our Pause Menu. Right click in the content browser as usual and make a "WB_PauseMenu".
We've been through making a menu before. This is very similar but we're going to add one fun thing: a background blur.
Right-click on the default canvas panel and select "Wrap With..." > "Background Blur".
 |
| This is going to look cool. |
In the right Details panel go to "Blur Strength" and change that to 5.0.
Now, make the rest of the menu much like we made the Main Menu. Here's what my hierarchy looks like:
For your Border, this time make the alpha of the background color around 0.5 so that it's got some transparency. This will let that Background Blur do its magic.
Pushing Buttons
Give the Resume and Quit buttons events for "On Clicked" like we did with the Main Menu.
We'll create the logic for making the Pause Menu in a second. But when we hit Resume we want focus to return to the game, our mouse cursor to hide, the Pause Menu to disappear, and the game un-paused. To do this, we grab the Player Controller and a "Set Input Mode Game Only" node, a "Set Show Mouse Cursor" node (remember, get this by dragging off the Return Value of the Get Player Controller node), and a "Remove from Parent" leading into a "Set Game Paused" node with the bool value off.
 |
| Resume & Quit |
The Quit button is much simpler. Just hook it up to an "Open Level" node with the name of your level that spawns the Main Menu we made previously. When Unreal Engine 4 loads levels it destroys everything except the Game Instance (foreshadowing to how we'll save and load data). We don't have to worry about anything staying behind.
Hold Everything!
Open up your Player Controller Blueprint. Let's make the logic for opening up the Pause Menu in game.
 |
| Pause Menu opening logic. |
Get the "InputAction PauseMenu" node (or whatever you named your action mapping for opening up the Pause Menu) and send it into an "? Is Valid" node. We want to check if our Pause Menu has been made or not. We don't have a reference yet for the input object, so drag off the "Is Not Valid" output and execute a "Create Widget" node. For the Class dropdown, find our "WB_PauseMenu" widget.
Right click the "Return Value" and promote it to a variable. Name it "PauseMenuReference". This will create a variable on the left side that we can now drag out and use. Ctrl-Click and Drag the PauseMenuReference variable to the "? Is Valid" node and make it the Input Object. This node will now check if that reference is valid or if it's null.
Quick side note: I like to get references to "Self" even if the node says it's referencing the self. It's me being extra careful. So if you see that, that's why.
From the "Is Valid" of the "? Is Valid" node we now want to make the logic for actually opening up and making our Pause Menu visible. Send it into a "Set Show Mouse Cursor" and check the bool box. We want a mouse cursor for the player to use on the menu. Also attach the PauseMenuReference setter node to this, as it'll continue on after creating the widget to the same logic as the "Is Valid" output.
Once the mouse cursor is showing we want to "Set Input Mode UI Only" to stop other keyboard input, such as moving, or opening up other HUDs we might make. Send in a "Self" reference to the Player Controller pin, and connect the PauseMenuReference to the "In Widget to Focus" pin. You can either do this with the variable we made, or just drag off the Set node's output pin.
Last, send it all to an "Add to Viewport" node and a "Set Game Paused" node (with the bool checked).
And Now...
We should have a functional pause menu. Go ahead and hit Play and test it out. If everything works out you should be able to hit M or your dedicated menu button, and hit the Resume button to go back to playing, as well as the Quit button to load your Main Menu (which should then be able to go back to your game by hitting the Play button).
Also, how about that blur? Pretty, right?
 |
| Oooh, gaussian blur. |
That completes our loop of being able to start, play, and quit a game. You can now build your game if you want and try it out on your computer. Just go to File > Package Project > Operating System of Choice and select where to save it. If you're on Windows it'll dump a .exe out and you double click that and you should be able to test your menus and sprite movement out as if it were a legit video game.
Congratulations for making it this far! We're going to begin working on the foundations of gameplay mechanics next now that we have a menu-sandwich for our game to live inside.
- Matthew





For a start, it improves the effectivity and scalability of manufacturing and meeting without contributing to material waste. Plus, these inputs remain immutable just about during the entire manufacturing course of, cycle after cycle, until changed intentionally, which also maintains consistency within the last products. Further, the machines can operate for lengthy hours precision machining without any breaks with no compromise on the standard of the roles produced. With codes and software packages governing the end-to-end course of, the machines can deliver larger accuracy without any flaws.
ReplyDelete